install.packages('shiny')Shiny 01: Intro to Shiny
What is Shiny? The Basic Structure of a Shiny App.
Welcome to our shiny app development class! Throughout this session, we will dive into the world of Shiny and explore its incredible potential for creating interactive web applications.
By the end of this session, you will have a solid understanding of what Shiny is and how it can be utilized to build dynamic apps. We will also focus on mastering the basic structure of a Shiny app, equipping you with the necessary skills to create your own customized applications.
1 What is Shiny?
Shiny is an R package (shiny) and web framework that allows users to build interactive web applications using R. With the Shiny package, users can easily share their models, plots, or tables with others who can then access and interact with them on the web. This allows anyone to input values and obtain estimates for outcomes without having to perform any calculations themselves.
The Shiny package and accompanying teaching materials are designed to make building web applications manageable even for those with limited programming experience. Before we get started today, check out the Shiny Gallery! Here, you will discover numerous Shiny apps that can inspire and educate you.
2 The Basic Structure of a Shiny App
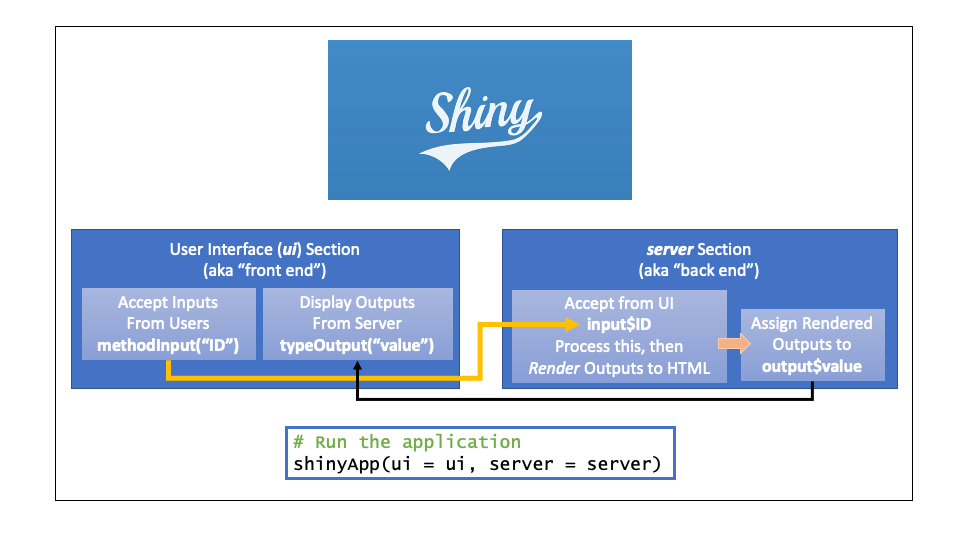
A Shiny app has two sections, as seen in the diagram below:
the user interface (ui) section which accepts inputs from users, and displays output values to users
the server section, which ingests the input, processes the data, renders output values to HTML, and sends these back to the user interface (ui).
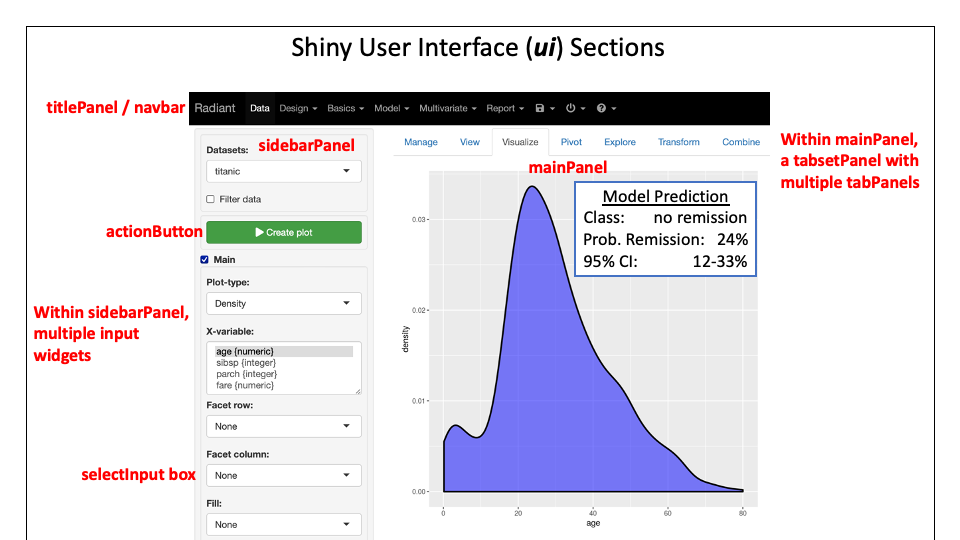
2.1 The User Interface Section Structure
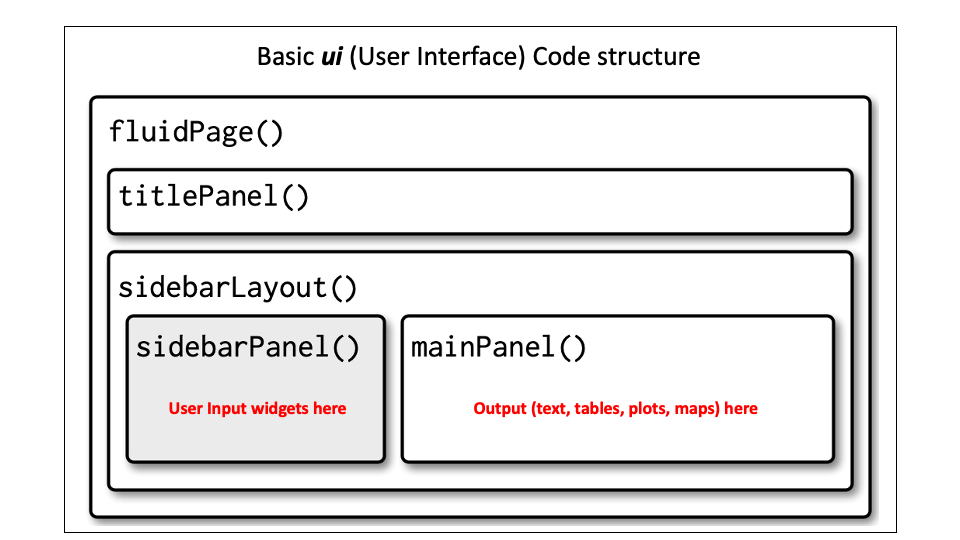
The user interface, commonly referred to as the “front end” of an application, is the visual and interactive aspect that users encounter. It is typically organized into several sections: titlePanel(), sidebarPanel(), and mainPanel(). In order to establish this structure, the code must be organized into sections that are constructed with functions, as demonstrated below.
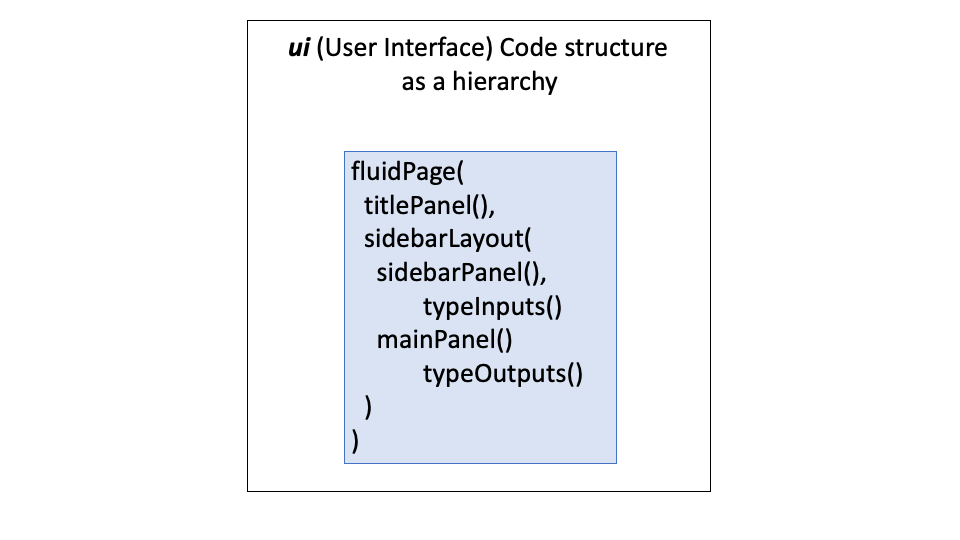
The code required to achieve this follows a similar hierarchy, as depicted in the figure below.
2.2 The Server Section Structure
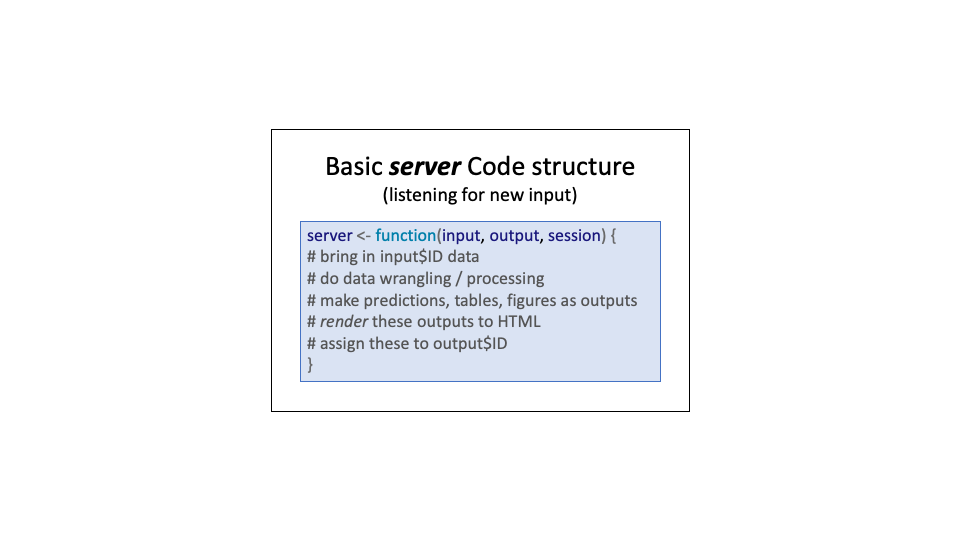
The server section of an app, also known as the “back end”, is where data processing takes place. Users don’t see this part but it handles inputs from the user and generates outputs such as model predictions or tables. These results are rendered to HTML and assigned to unique output values.
2.3 How to Run a Shiny App
The code required to run a Shiny app is always the same and quite straightforward. The shinyApp() function takes two arguments: the user interface (ui) and the server code (server) that are being used.
2.4 How to Stop a Shiny App
To stop your app, you have several options:
- Click the stop sign icon located on the toolbar of the R Console pane.
- Close the Shiny app window.
- Click within the Console pane and then press Esc (or Ctrl-C if using the command line) to halt it.
3 Let’s Build Our First Shiny App
To begin, make sure you have the shiny package installed. If not, go ahead and install it now.
Secondly, let’s assemble the three fundamental structures of a Shiny App.
library(shiny)
ui<- fluidPage(
# *Input () functions
# *Output () functions
# *Layout () functions
)
server<- function(input, output){
# render * () functions with R expressions inside
# reactive () expressions
}
shinyApp(ui=ui, server=server)3.1 Let’s Complete Each Section.
- Call
shinyinto R environment
library(shiny)- Let’s complete some of the sections:
ui <- fluidPage(
titlePanel(title = "This is my First Shiny App"),
sidebarLayout(
sidebarPanel("This is the sidebar panel."),
mainPanel("This is the main panel, where output is displayed.")
)
)- We have no input, so, we just need the basic server function.
server <- shinyServer(
function(input,output){
}
)- Let’s run our Shiny App!
shinyApp(ui=ui, server=server)3.2 Let’s Make Some Modifications.
#1. Load your library, always.
library(shiny)
#2. Let’s fill some of the sections
ui<-fluidPage(
titlePanel(title = "This is my First Shiny App"),
sidebarLayout(position = "right",
sidebarPanel(h3("This is sidebar panel."), h4("Notice the sidebar is displayed on the right."), h5("But looked better on the left side.")),
mainPanel(h4("This is the main panel, where output is displayed."),
h5("This is additional explanation about the output."))
)
)
#3. We have no input, so, we just need the basic server function
server<-shinyServer(
function(input,output){
}
)
#4. Let’s run the app
shinyApp(ui=ui, server=server)3.3 Let’s Include Text Input
library(shiny)
ui<- fluidPage(
titlePanel("Our First Shiny App"),
sidebarLayout(
sidebarPanel(
textInput("name", "Enter your first and last name"),
textInput("email", "Enter your email"),
selectInput("country", "Select the country you live in", choices = c("", "Australia", "Germany", "India", "Paraguay", "UK", "USA"))
),
mainPanel(
paste("Your contact information"),
textOutput("name"),
textOutput("email"),
textOutput("country")
)
)
)
server<- shinyServer(function(input, output){
output$name<- renderText({
paste(input$name)
})
output$email<-renderText({
paste(input$email)
})
output$country<-renderText({
paste(input$country)
})
})
shinyApp(ui=ui, server = server)4 Summary
For more information, please visit the Shiny CheatSheet and refer to the figure below to gain a better understanding of the sections of the Shiny App ui.